
- Auteur Miles Stephen [email protected].
- Public 2023-12-15 23:39.
- Laatst gewijzigd 2025-01-22 17:06.
Elektron - Debuggen . We hebben twee processen die onze applicatie uitvoeren: het hoofdproces en het rendererproces. Aangezien het rendererproces het proces is dat in ons browservenster wordt uitgevoerd, kunnen we de Chrome Devtools gebruiken om: debuggen het. Gebruik de sneltoets "Ctrl+Shift+I" of de toets om DevTools te openen.
Hoe debug je een elektronen-app?
Debuggen het hoofdproces js toepassingen, wordt niet volledig ondersteund door Elektron . U kunt beginnen met uw Elektronentoepassing in debuggen modus met de -- debuggen vlag, die standaard remote zal inschakelen debuggen op poort 5858. Beperkte ondersteuning voor het gebruik van Node Inspector met Elektron is beschikbaar in de officiële documentatie.
Bovendien, hoe open je de console op de elektronen-app?
- Installeer in uw app-map npm --save-dev elektron-react-devtools.
- Open je electron app, klik op (view/toggle developer tools). Voer in het console-tabblad de volgende code in en druk op enter: required('electron-react-devtools').install()
Met dit in overweging, hoe debug je de elektronen-app in VS-code?
Debuggen het hoofdproces Ga naar de Debuggen bekijk en selecteer de ' Elektron : Hoofdconfiguratie, druk dan op F5 of klik op de groene afspeelknop. VS-code zou nu moeten proberen uw te starten Electron-app , en je breekpunt op regel 16 in main. js moet worden geraakt.
Hoe update ik mijn electron app?
De gemakkelijkste manier om deze service te gebruiken is door te installeren update - elektron - app , een knoop. js module vooraf geconfigureerd voor gebruik met update .elektronjs.org. Standaard controleert deze module op: updates Bij app opstarten, daarna elke tien minuten. wanneer een update wordt gevonden, wordt deze automatisch op de achtergrond gedownload.
Aanbevolen:
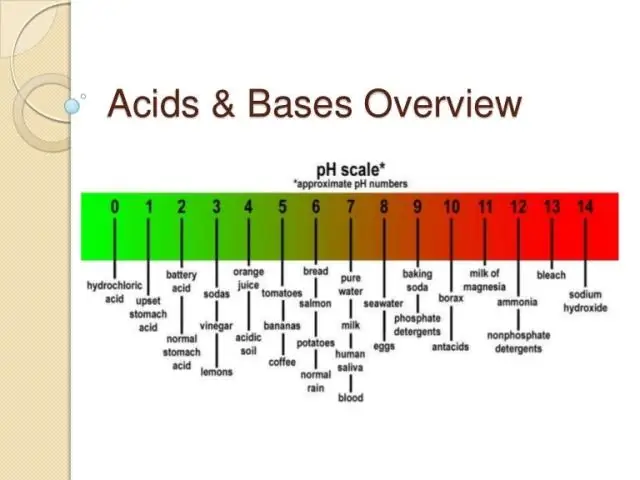
Voeg je een zuur toe aan een base of een base aan een zuur?

Het toevoegen van een zuur verhoogt de concentratie van H3O+-ionen in de oplossing. Het toevoegen van een base verlaagt de concentratie van H3O+-ionen in de oplossing. Een zuur en een base zijn als chemische tegenpolen. Als een base aan een zure oplossing wordt toegevoegd, wordt de oplossing minder zuur en beweegt deze naar het midden van de pH-schaal
Wat is het verschil tussen een ultramafische, een mafic, een intermediate en een felsic rock?

In een algemeen aanvaard classificatieschema voor silica-inhoud worden gesteenten met meer dan 65 procent silica felsisch genoemd; die met tussen 55 en 65 procent silica zijn intermediair; die met tussen de 45 en 55 procent silica zijn mafic; en degenen met minder dan 45 procent zijn ultramafisch
Hoe schrijf je een breuk als een product van een geheel getal en een eenheidsbreuk?

Regels om het product van een eenheidsbreuk en een geheel getal te vinden We schrijven het gehele getal eerst als een breuk, d.w.z. door het te delen door één; bijvoorbeeld: 7 wordt geschreven als 71. We vermenigvuldigen dan de tellers. We vermenigvuldigen de noemers. Als er een vereenvoudiging nodig is, is het klaar en dan schrijven we de laatste breuk
Wat maakt een zuur tot een zuur en een base tot een base?

Een zuur is een stof die waterstofionen afstaat. Hierdoor wordt, wanneer een zuur wordt opgelost in water, de balans tussen waterstofionen en hydroxide-ionen verschoven. Dit soort oplossing is zuur. Een base is een stof die waterstofionen accepteert
Hoe kan een geoloog zien of een vouw een syncline en een anticlinaal is?

Geologische structuren (Deel 5) Anticlinen zijn plooien waarin elke helft van de plooi wegvalt van de top. Synclines zijn plooien waarbij elke helft van de vouw naar het dal van de vouw zakt. U kunt het verschil onthouden door op te merken dat anticlines een "A" -vorm vormen en synclines de onderkant van een "S"
