
Inhoudsopgave:
- Auteur Miles Stephen [email protected].
- Public 2023-12-15 23:39.
- Laatst gewijzigd 2025-01-22 17:06.
Met Polymeer . js , jij kan maak uw eigen HTML-elementen en stel ze samen tot complete, complexe webapplicaties die zijn schaalbaar en onderhoudbaar. Het draait allemaal om het maken van nieuwe (d.w.z. aangepaste) elementen die kan vervolgens op een declaratieve manier opnieuw worden gebruikt in uw HTML-pagina's, zonder dat u de interne onderdelen ervan hoeft te kennen of te begrijpen.
Evenzo, wat is een polymeerraamwerk?
Polymeer is een open-source JavaScript-bibliotheek voor het bouwen van webapplicaties met behulp van webcomponenten. De bibliotheek wordt ontwikkeld door Google-ontwikkelaars en bijdragers op GitHub. Moderne ontwerpprincipes worden geïmplementeerd als een afzonderlijk project met behulp van Google's Material Design-ontwerpprincipes.
Bovendien, is Google-polymeer dood? Polymeer is dood , lang leve webcomponenten! Tot vorig jaar kon je Web Components niet ter sprake brengen zonder te vermelden Polymeer . Polymeer biedt een eenvoudige manier om aangepaste elementen voor uw webtoepassingen te maken.
waar wordt Google-polymeer voor gebruikt?
Polymeer is een JavaScript-bibliotheek gebruikt voor het maken van webapplicaties met behulp van webcomponenten. U kunt webcomponenten nu zien als herbruikbare elementen die gebruikt in webpagina's of web-apps. Dat betekent dat je ook kunt gebruik maken van het met andere JavaScript-bibliotheken.
Hoe maak je een polymeerproject?
Basis app-project instellen
- Maak een map voor uw app-project. mkdir-app cd-app.
- Initialiseer uw app. Polymer CLI stelt u een paar vragen bij het instellen van uw app.
- Selecteer polymeer-2-toepassing.
- Voer een naam in voor uw app.
- Voer een naam in voor het hoofdelement in uw project.
- Voer een beschrijving in voor uw app.
Aanbevolen:
Wat is composiet in polymeer?

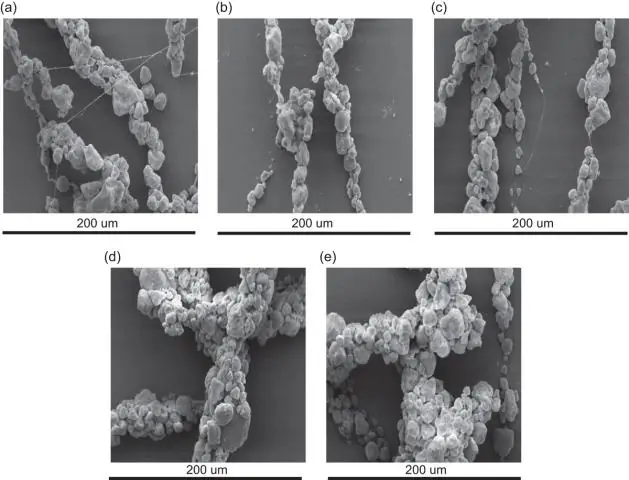
Een polymeercomposiet is een meerfasig materiaal waarin versterkende vulstoffen zijn geïntegreerd met een polymeermatrix, wat resulteert in synergetische mechanische eigenschappen die niet met beide componenten alleen kunnen worden bereikt [1]
Is PVC een verknoopt polymeer?

Polymeer; PVC; Verknoping; enten; FT-IR; Thermische stabiliteit. Poly (vinylchloride), oftewel PVC is een van de meest veelzijdige bulkpolymeren en veelgebruikte thermoplastische vinylpolymeer. In termen van gegenereerde inkomsten is PVC een van de meest waardevolle producten van de chemische industrie
Welk polymeer vormt onze kenmerken?

De ultieme natuurlijke polymeren zijn het desoxyribonucleïnezuur (DNA) en ribonucleïnezuur (RNA) die het leven definiëren. Spinzijde, haar en hoorn zijn eiwitpolymeren. Zetmeel kan een polymeer zijn, net als cellulose in hout
Wat is een echt polymeer?

Biologische polymeren zijn grote moleculen die zijn samengesteld uit veel vergelijkbare kleinere moleculen die op een kettingachtige manier aan elkaar zijn gekoppeld. De afzonderlijke kleinere moleculen worden monomeren genoemd. Wanneer kleine organische moleculen met elkaar worden verbonden, kunnen ze gigantische moleculen of polymeren vormen
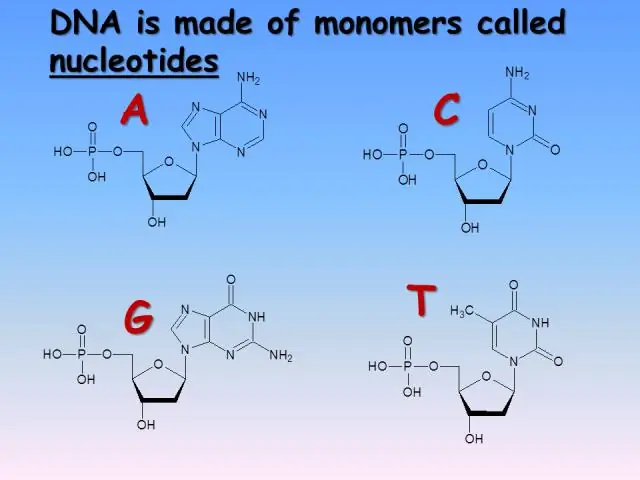
Hoe wordt het polymeer van nucleïnezuren genoemd?

Ze zijn samengesteld uit nucleotiden, de monomeren die uit drie componenten bestaan: een 5-koolstofsuiker, een fosfaatgroep en een stikstofbase. Als de suiker een samengestelde ribose is, is het polymeer RNA (ribonucleïnezuur); als de suiker is afgeleid van ribose als deoxyribose, is het polymeer DNA (deoxyribonucleïnezuur)
